As a digital marketer I am always on the look-out for new competitive intelligence tools. There are competitive intelligence tools to monitor your competitor’s website traffic, TV ads, online paid advertising however nothing that I am aware of for AB testing. Thanks to Adobe Target’s most recent at.js release you can now spy on your competitors that also use Adobe Target. Now, the caveat is that this competitor must use at.js 2.0 or later. At.js is the core Javascript library that enables the Adobe Target tool to function. Although there are other ways of spying on your competitors’ AB testing program, I am going to focus this article on exploiting the at.js update.
Prerequisites
- Adobe Target
- At.js Target library of 2.0 or higher
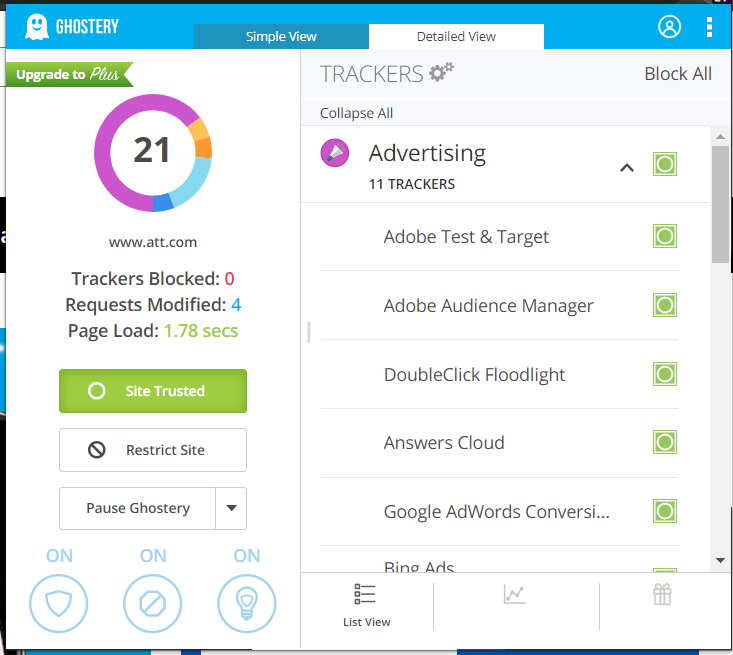
Let’s use TD Ameritrade in this example. To validate that the website is using Adobe Target, simply navigate to the website and using Ghostery ( a Google Chrome plugin) look for the Adobe Target tool(screenshot below). Assuming the company has a standard Adobe Target implementation, Ghostery will usually identify the tool. Alternatively, a more accurate way of validating whether a website is using Adobe Target is to use the browser’s network request tool and search for the Adobe Target pixel which will be on a domain such as “mboxedge35.tt.omtrdc.net”.

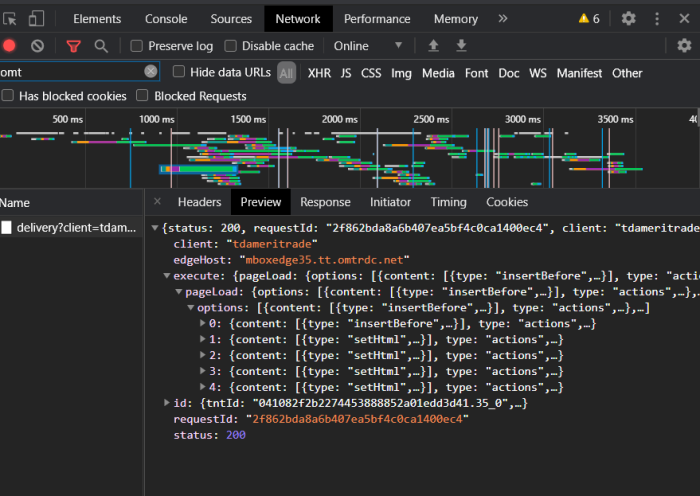
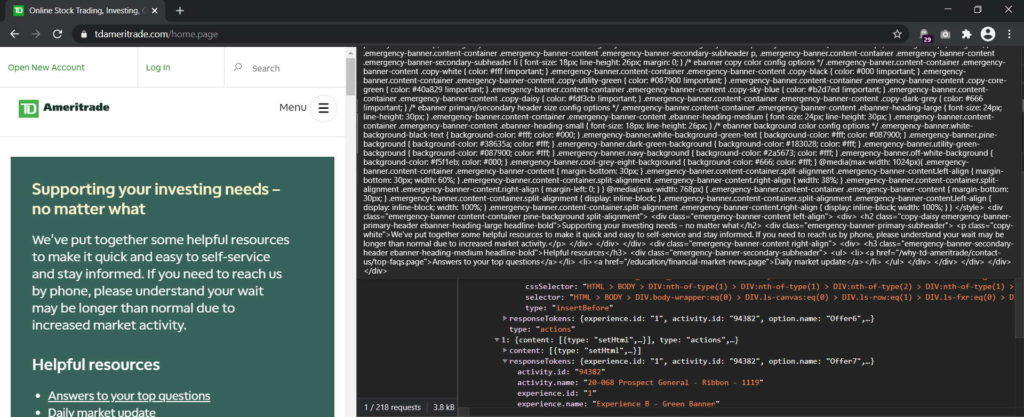
For this example, I visited TDAmeritrade’s homepage. Now navigate to developer tools by selecting “inspect element” on your browser and then click on the “Network” tab. In the filter box type in “omtrdc” or “delivery”. Most companies still use a 3rd party implementation of Target so the domain that hosts the target tool will be something like “mboxedge35.tt.omtrdc.net”. Once you identify this pixel, select it and then click on the “preview” tab.

A wealth of information is housed within this pixel. Expand the “execute” node by clicking on the down arrow or the word “execute”. Continue expanding “pageload” and “options”. Under “options”, you will see the number of A/B tests that are eligible for the current page you are on. Eligibility means that your visitor may need to met additional criteria such as originating from a paid advertising source before they will be included in the test. On initial inspection it appears that there are five A/B tests running on this page (number 0 – 4).
Upon expanding the individual items however, I noticed that all 5 items had the same activity id of “94382”. This means that they are the same test.
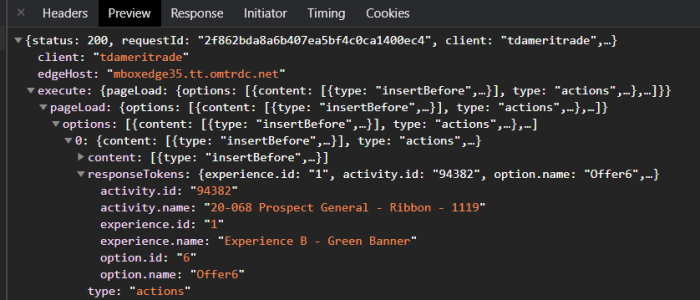
Now to determine the test experience, simply look at the experience id and experience name. In my case I was in experience B.

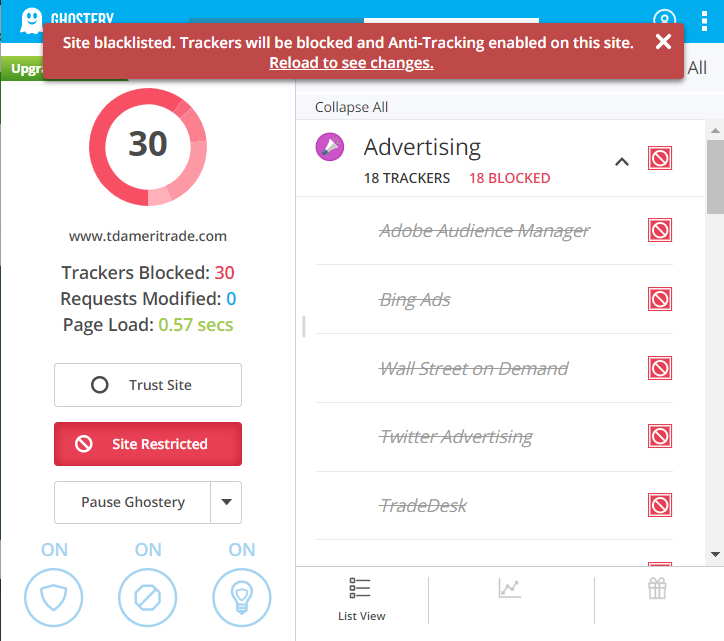
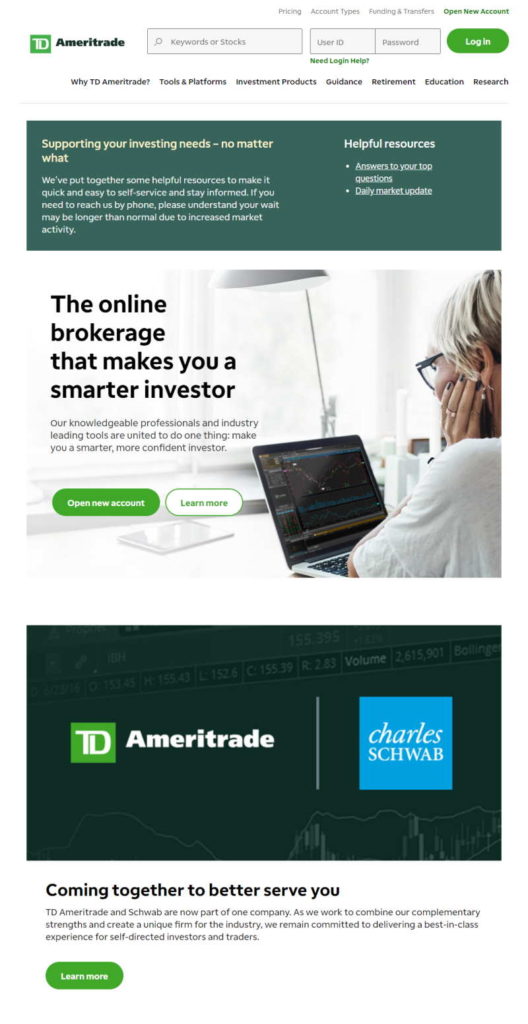
Since I’m already in the test experience, I want to see what the default experience is, so I use Ghostery to block Target.

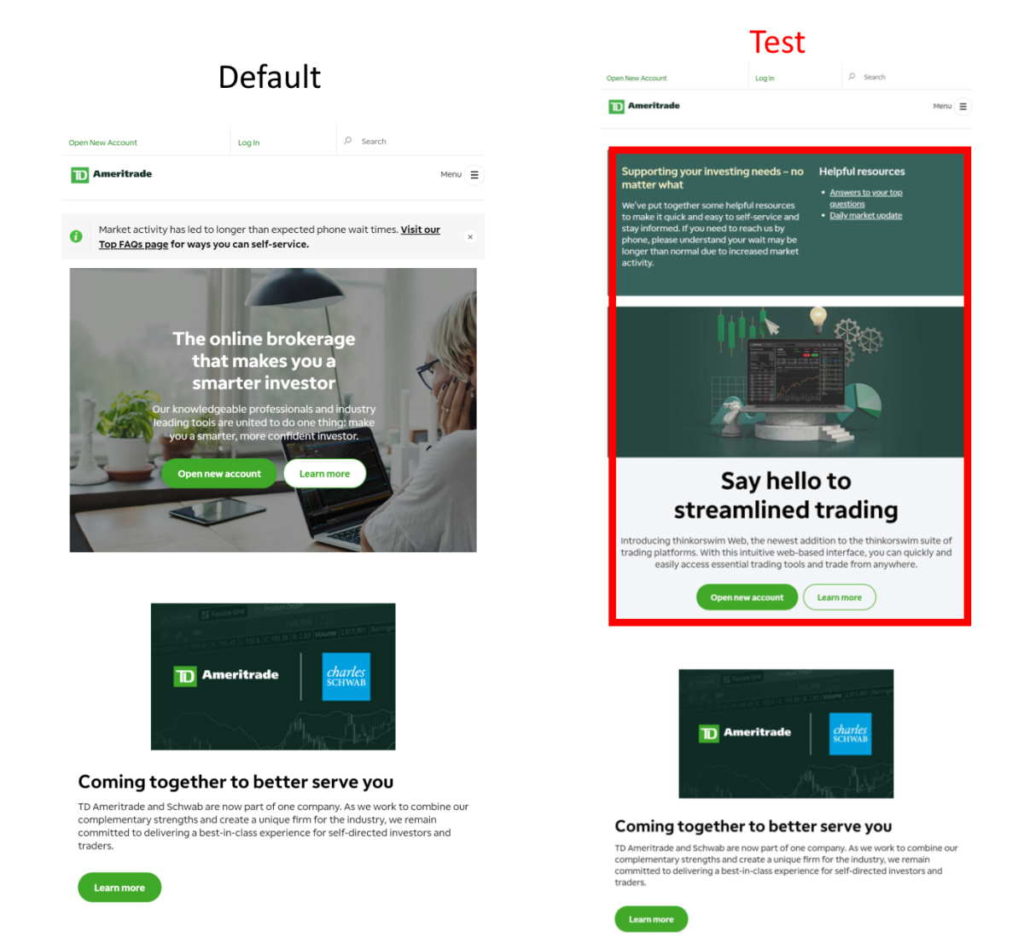
After blocking Target from serving content, you will need to refresh the page to see the default content. Here’s a side by side comparison of the default and test experience. You can notice at least 4 changes.
Noticeable changes between test and default content
- The notification banner is missing from the test
- There is a new green “Supporting your investing needs” message on the test
- A new “Say hello to streamlined trading” component on the test
- The “online brokerage that makes you a smarter investor” component was replaced from the default experience

If you want to further reverse engineer how this test was setup, you can copy the source code that appears under the “content” tab.

The code for node 0 mentions that the type is “insertBefore”. This means the test content is inserted before the content specified in the cssSelector. Using the default version of the page, try copying and pasting the code from node 0 into the console to see it in action. Note, you will have to be on the TDAmeritrade homepage and within the default experience for this to work. You can also reuse this code snippet below. You will need to replace the newline characters however. As you can see below, the code in node 0 inserts a green banner at the top of the page.

cssSelector = document.querySelector( "HTML > BODY > DIV:nth-of-type(1) > DIV:nth-of-type(1) > DIV:nth-of-type(2) > DIV:nth-of-type(1) > DIV:nth-of-type(1) > DIV:nth-of-type(1) > DIV:nth-of-type(1) > DIV:nth-of-type(1) > DIV:nth-of-type(1)");
testContent= "<div id=\"action_insert_16050375677301192\"><style text=\"css\"> .main-header .alert-message .alert-message-container { display: none !important; } .emergency-banner.content-container { display: inline-block; padding: 2em; margin: 20px 0 40px 0; width: 100%; } .emergency-banner.content-container.split-alignment { display: flex; } .emergency-banner.content-container .emergency-banner-content { display: inline-block; font-family: TDASansDisplay, arial, helvetica, sans-serif; font-weight: 400; width: 100%; } .emergency-banner.content-container.split-alignment .emergency-banner-content.left-align { display: flex; padding-right: 2rem; padding-left: 0; vertical-align: top; width: 60%; } .emergency-banner.content-container.split-alignment .emergency-banner-content.right-align { display: flex; justify-content: flex-end; margin-left: 8%; padding-right: 2rem; vertical-align: top; width: 30%; } .emergency-banner.content-container .emergency-banner-content a { text-decoration: underline; } .emergency-banner.content-container .emergency-banner-content a:hover { text-decoration: none; } .emergency-banner.content-container .emergency-banner-content .emergency-banner-primary-header, .emergency-banner.content-container .emergency-banner-content .emergency-banner-secondary-header { margin-bottom: 20px; } .emergency-banner.content-container .emergency-banner-content .emergency-banner-primary-header.headline-bold, .emergency-banner.content-container .emergency-banner-content .emergency-banner-secondary-header.headline-bold { font-weight: 500; } .emergency-banner.content-container .emergency-banner-content .emergency-banner-primary-subheader ul, .emergency-banner.content-container .emergency-banner-content .emergency-banner-secondary-subheader ul { list-style-type: disc; padding-left: 1.5em; padding-right: 0; } .emergency-banner.content-container .emergency-banner-content .emergency-banner-primary-subheader p, .emergency-banner.content-container .emergency-banner-content .emergency-banner-primary-subheader li { font-size: 18px; line-height: 26px; margin: 0; } .emergency-banner.content-container .emergency-banner-content .emergency-banner-secondary-subheader p, .emergency-banner.content-container .emergency-banner-content .emergency-banner-secondary-subheader li { font-size: 18px; line-height: 26px; margin: 0; } /* ebanner copy color config options */ .emergency-banner.content-container .emergency-banner-content .copy-white { color: #fff !important; } .emergency-banner.content-container .emergency-banner-content .copy-black { color: #000 !important; } .emergency-banner.content-container .emergency-banner-content .copy-utility-green { color: #087900 !important; } .emergency-banner.content-container .emergency-banner-content .copy-core-green { color: #40a829 !important; } .emergency-banner.content-container .emergency-banner-content .copy-sky-blue { color: #b2d7ed !important; } .emergency-banner.content-container .emergency-banner-content .copy-daisy { color: #fdf3cb !important; } .emergency-banner.content-container .emergency-banner-content .copy-dark-grey { color: #666 !important; } /* ebanner primary/secondary header size config options */ .emergency-banner.content-container .emergency-banner-content .ebanner-heading-large { font-size: 24px; line-height: 30px; } .emergency-banner.content-container .emergency-banner-content .ebanner-heading-medium { font-size: 24px; line-height: 30px; } .emergency-banner.content-container .emergency-banner-content .ebanner-heading-small { font-size: 18px; line-height: 26px; } /* ebanner background color config options */ .emergency-banner.white-background-black-text { background-color: #fff; color: #000; } .emergency-banner.white-background-green-text { background-color: #fff; color: #087900; } .emergency-banner.pine-background { background-color: #38635a; color: #fff; } .emergency-banner.dark-green-background { background-color: #183028; color: #fff; } .emergency-banner.utility-green-background { background-color: #087900; color: #fff; } .emergency-banner.navy-background { background-color: #2a5673; color: #fff; } .emergency-banner.off-white-background { background-color: #f5f1eb; color: #000; } .emergency-banner.cool-grey-eight-background { background-color: #666; color: #fff; } @media(max-width: 1024px){ .emergency-banner.content-container .emergency-banner-content { margin-bottom: 30px; } .emergency-banner.content-container.split-alignment .emergency-banner-content.left-align { margin-bottom: 30px; width: 60%; } .emergency-banner.content-container.split-alignment .emergency-banner-content.right-align { width: 38%; } .emergency-banner.content-container.split-alignment .emergency-banner-content.right-align { margin-left: 0; } } @media(max-width: 768px) { .emergency-banner.content-container .emergency-banner-content { margin-bottom: 30px; } .emergency-banner.content-container.split-alignment { display: inline-block; } .emergency-banner.content-container.split-alignment .emergency-banner-content.left-align { display: inline-block; width: 100%; } .emergency-banner.content-container.split-alignment .emergency-banner-content.right-align { display: inline-block; width: 100%; } } </style> <div class=\"emergency-banner content-container pine-background split-alignment\"> <div class=\"emergency-banner-content left-align\"> <div> <h2 class=\"copy-daisy emergency-banner-primary-header ebanner-heading-large headline-bold\">Supporting your investing needs – no matter what</h2> <div class=\"emergency-banner-primary-subheader\"> <p class=\"copy-white\">We've put together some helpful resources to make it quick and easy to self-service and stay informed. If you need to reach us by phone, please understand your wait may be longer than normal due to increased market activity.</p> </div> </div> </div> <div class=\"emergency-banner-content right-align\"> <div> <h3 class=\"emergency-banner-secondary-header ebanner-heading-medium headline-bold\">Helpful resources</h3> <div class=\"emergency-banner-secondary-subheader\"> <ul> <li><a href=\"/why-td-ameritrade/contact-us/top-faqs.page\">Answers to your top questions</a></li> <li><a href=\"/education/financial-market-news.page\">Daily market update</a></li> </ul> </div> </div> </div> </div></div>";
var span = document.createElement('div');
span.innerHTML = testContent;
cssSelector.parentNode.insertBefore(span, cssSelector);