I’ve been working increasingly more with Single page app webpages. Single page apps or SPAs look and behave a lot like traditional webpages. For example, the URL can change between page/view transitions, and additional network requests can be made as a user interacts with content. Because of this, it is difficult to tell whether a webpage was built as a SPA.
Unfortunately, there isn’t a single way to know whether a page is a SPA because it comes down to how the page was built. Here are some of the signs to look for.
- Framework – check if the page uses one of these popular frameworks. VueJS, React, Angular and others. Just because a webpage uses one of these frameworks doesn’t mean the page was built as a SPA however. Wappalayzer is useful browser extension that helps identify many useful things about a webpage such as JavaScript frameworks, CMS, CDN and many more useful information about the tech stack. Give the extension a try.
- SPAs are usually used on pages with dynamic content. For example, a product listing page that lists out products from a database, checkout process, lead forms, etc.
- URL change – Although it’s a best practice to update the URL if substantial sections of the webpage are updated, this can be overlooked. Some SPAs will have the same URL even though the contents of the page changes.
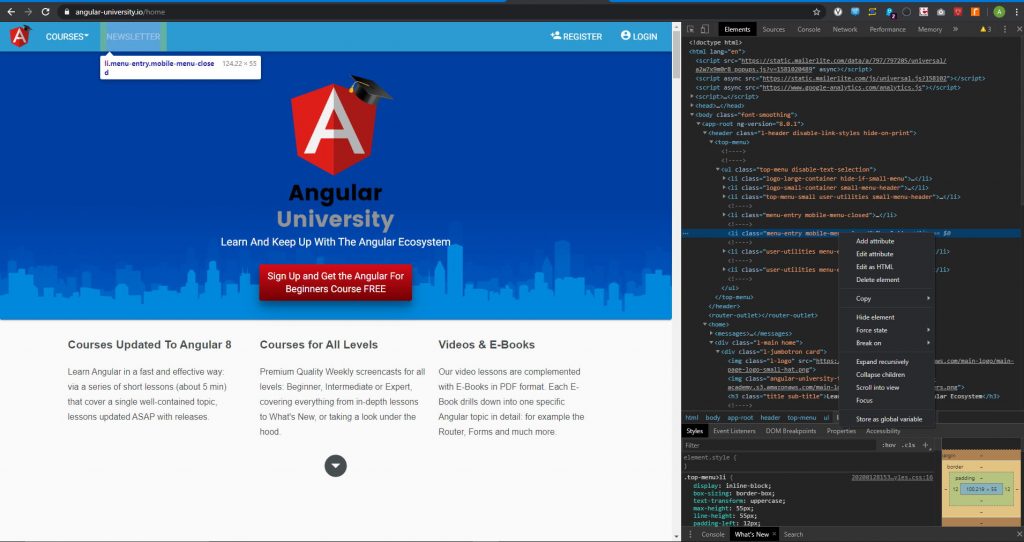
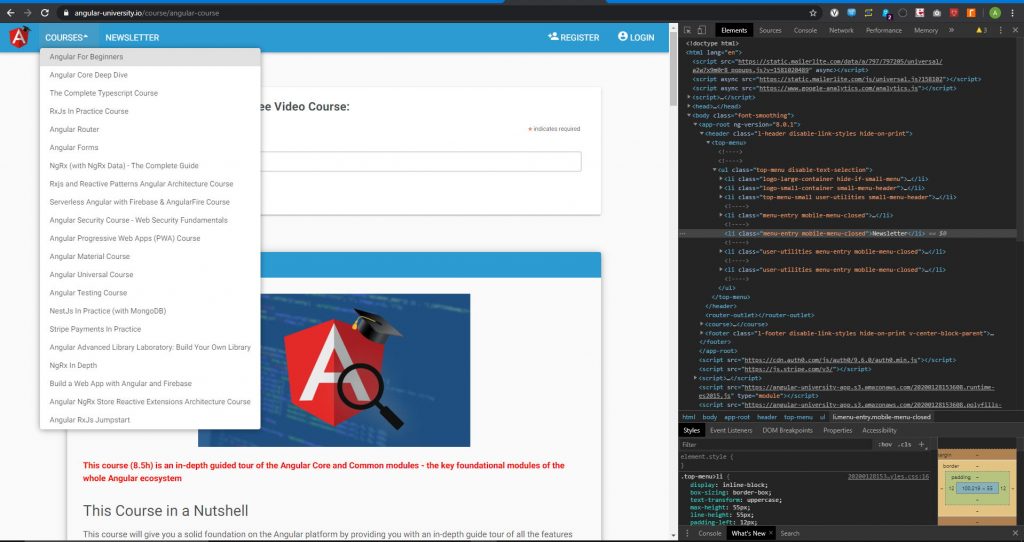
- Page doesn’t reload(no new pageload). Only certain sections of the page change when a user performs an action. For example, you can use your browser’s inspector to change a small section of the page such as the navigation and after making this change you can navigate around different pages of the site and you’ll notice that your navigation change persist through the different pages. This wouldn’t happen with traditional webpage. On traditional webpages, inspector changes revert after a user navigates to a new page. Try it out! This is a good test that I use to help identify SPA pages. Although this works for this website, there is no guarantee that other SPAs won’t repaint the navigation so it’s good to experiment with your own website by changing different elements using your browser’s inspector. Reference screenshots below.